Mock Ui Design Tools Free
The best wireframe tools in 2021

The best wireframe tools can allow you to nail the design of a website or app from the start. There are tools designed specifically with this in mind, that either serve to make a quick rough outline of a design or to produce something closer to a fully functioning prototype. However, you can also build wireframes in general-purpose design software such as Adobe's apps (see the Black Friday offer below!) This can have the advantage of enabling you to develop the whole design process on one platform.
Which to choose? Well, in this guide, we offer recommendations for the best wireframe tools in both of these camps – specific wireframe tools and general design software that you can use for wireframing. Remember that if it's a website you want to design, you can also develop a site very easily by using a website builder. For more recommended tools, see our guides to web design tools and the best laptops for programming.

01. UXPin
The best wireframe tool overall
Specifications
Platform: Web browser
Free trial: Yes
Price: From $19 per editor per month
Reasons to buy
+Intuitive interface +Reads Sketch and PS files +Top presentation tools
Reasons to avoid
-No free version
Our top choice as the best wireframe tool overall is UXPin. This is a dedicated wireframing tool with a wonderfully intuitive interface. It has clear icons and a solid library of UI elements you can drag and drop into your wireframes, as well as components for Bootstrap, Foundation, iOS and Android. You can import and export files to Sketch and Photoshop, which gives you the option to develop your wireframes into full prototypes further down the line.
Its Merge feature allows you to easily design with code elements to create highly realistic prototypes, and Auto Layout cuts down on repetitive tasks. It also offers great collaboration features to allow you to work on wireframes with others and top-notch live presentation tools for showing your designs to clients. It's easy enough to pick up for beginners and packed with advanced tools for the more experienced, making UXPin a clear choice as the best wireframe tool for most uses.

02. Adobe XD
The best complete design tool for wireframing
Specifications
Platform: MacOS, Windows, Android, ioS
Free trial: No, but limited free version
Price: From $9.99/£10.42 per month (single app) or $52.99/£49.94 per month as part of Creative Cloud
Reasons to buy
+Cross-platform +Creative Cloud integration +Advanced features
Reasons to avoid
-Full version requires subscription
If you'd prefer to opt for a more general design tool, Adobe XD can be used for everything from creating site maps, flowcharts and storyboards to building functional prototypes, but it has a heavy focus on facilitating easy wireframe sketching for designers.
This vector-based design tool from Adobe was created as a direct competitor to Sketch and is available for both Mac and Windows. It's fully interoperable with other Adobe tools such as Photoshop and Illustrator, as well as services such as Adobe Fonts and Adobe Stock. Notable features include a 'Repeat Grid' for fast design, auto-animation, voice triggers and strong collaboration tools. You can try Adobe XD for free, but you'll need a Creative Cloud subscription to access all the features. However, right now you cansave 39-40% on a Creative Cloud All Apps plan in a fantastic Black Friday Adobe deal available until November 26!

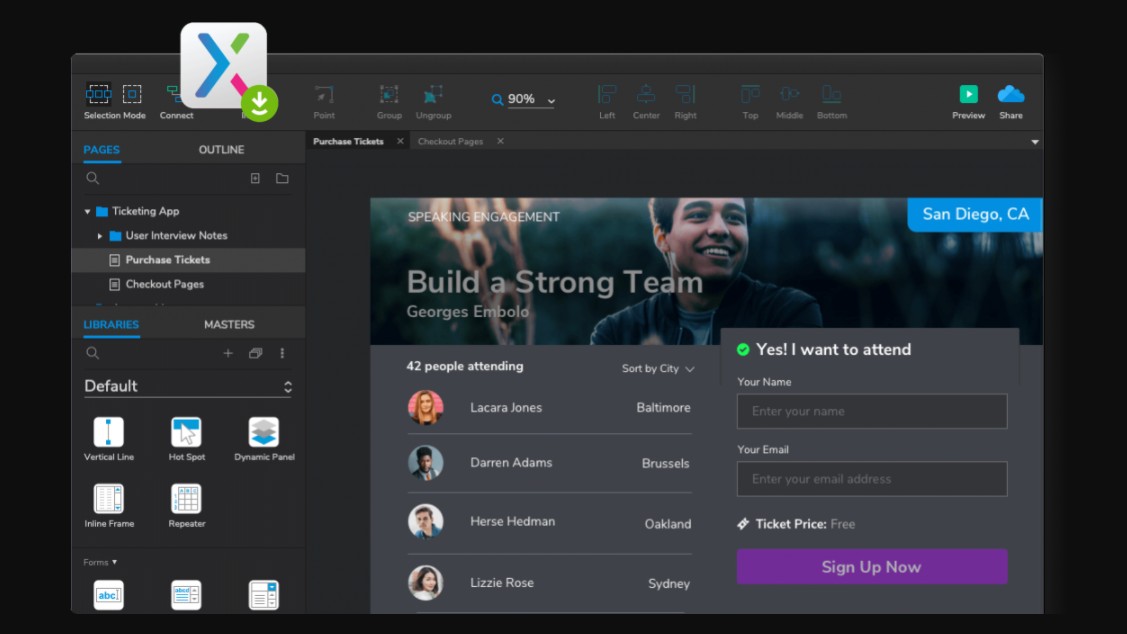
03. Axure RP
The best wireframe tool for UX pros
Specifications
Platform: MacOS, Windows
Free trial : Yes
Price: From $25 (pro) per user per month
Reasons to buy
+Build working prototypes +Advanced features
Reasons to avoid
-Learning curve -May be overkill
Axure RP is a dedicated wireframe tool that allows you to create both low-fi wireframes, and high-fidelity wireframes with extra functionality. You can craft interactive HTML mockups for both websites and apps and view your app design on your phone with a built-in share function.
Used by the likes of Microsoft, Amazon and the BBC, this advanced tool offers symbol override features, a developer inspect mode, animation effects, cloud storage and sharing, CSS exporting and documentation. It's a great choice for experienced UX professionals looking to hand off their designs to developers.

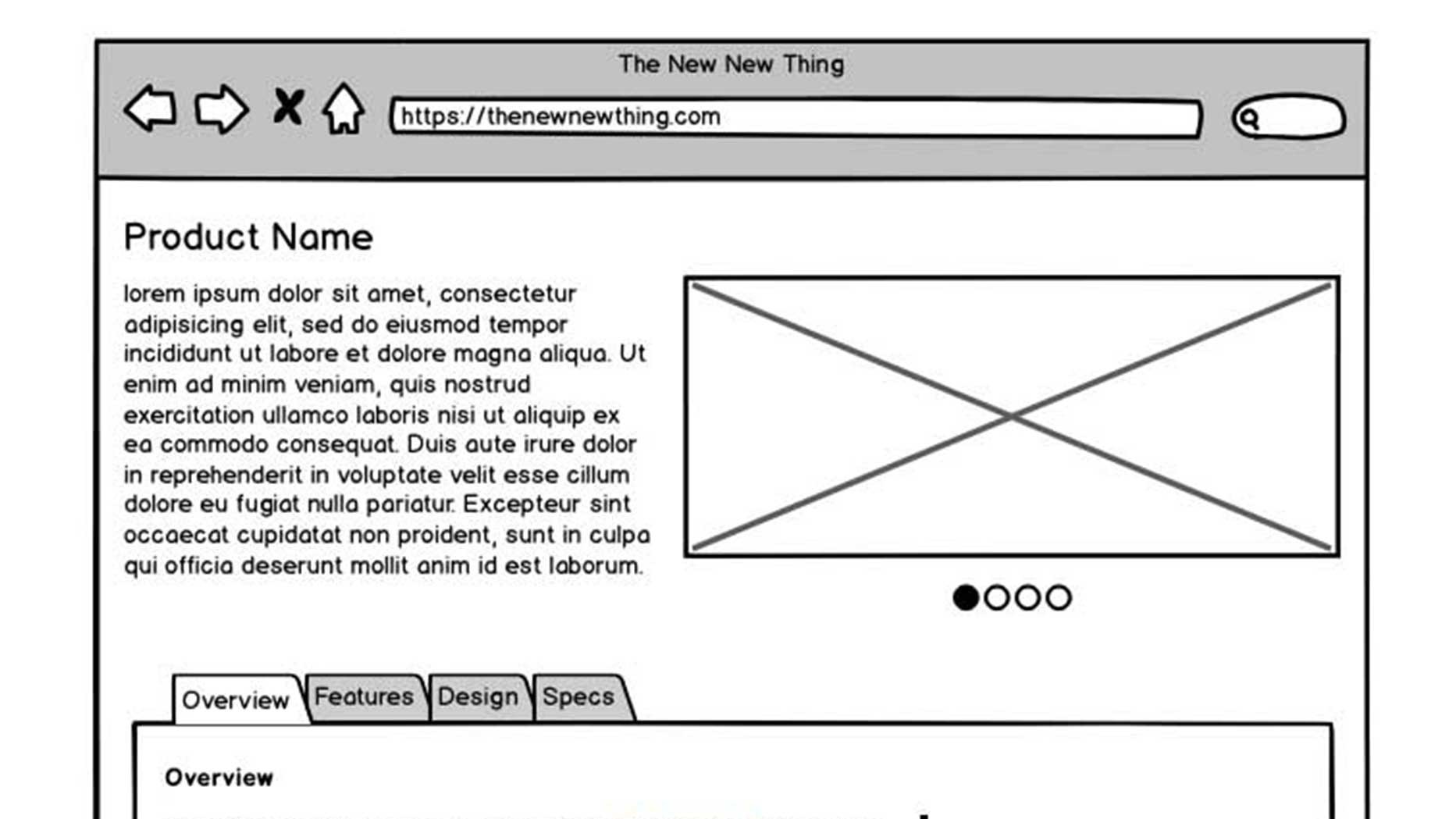
04. Balsamiq Mockups
The best wireframe tool for low-fi designs
Specifications
Platform: Mac, Windows, Linux, web browser
Free trial: Yes
Price: From $89 for one user for desktop; from $9/month for web version
Reasons to buy
+Quick to use +Keeps things simple +Small learning curve
Reasons to avoid
-Only low-fi wireframes
If you're looking for something specifically for rough low-fi wireframing, Balsamiq Mockups makes it really easy to get started, even if you have no previous experience. The software uses several drag-and-drop elements, from buttons to lists, each styled as a hand-drawing, and you can see what your wireframe will look like across various screen sizes.
Collaboration tools and user testing are nicely integrated, making Balsamiq a great choice for both non-techies and lean UX teams. We'd recommend it for anyone looking to put to get together a quick low-fi wireframe rather than a full polished prototype.

05. Sketch
A complete design tool with a strong focus on UI
Specifications
Platform: Mac
Free trial: Yes
Price: $99
Reasons to buy
+Strong UI focus +Lightweight +Intuitive interface
Reasons to avoid
-Mac-only
Since its launch back in 2010, Sketch has revolutionised wireframing and prototyping, and it remains laser-focused on UI and icon vector design. Lightweight and easy to use, it has a fantastically simple, intuitive interface.
It's a great tool for making basic wireframes, with its Symbol feature allowing you to repeat elements automatically across your layout. And if you want to build a full prototype, there are countless third-party UI kits to download. Unlike Adobe's apps, Sketch is available for a one-off fee with no subscription. It isn't available for Windows, but if you're a Mac user it's definitely worth considering.

06. Photoshop
The industry standard for digital design
Specifications
Platform: Windows, Mac
Free trial: Yes
Price: From $19.99 per month as part of Adobe Creative Cloud
Reasons to buy
+Industry standard +Creative cloud integration +Feature-rich
Reasons to avoid
-Lacks element libraries
Photoshop is the industry standard when it comes to design in general. It doesn't offer any specific wireframe features, but that doesn't mean you can't use it for wireframing. Indeed, since it's so nicely integrated with other Adobe tools, and services such as Adobe Fonts and Adobe Stock, you may find Photoshop to be one of the best wireframe tools for you if you're already familiar with the software.
It doesn't offer the kind of resources you get in dedicated wireframe tools, such as libraries of interface elements. However, Photoshop is so packed with features that you're able to do everything from sketching out quick ideas to grouping various elements and layers to create a robust wireframe.

07. Justinmind
The best wireframe and prototype tool for non-techies
Specifications
Platform: Mac OS, Windows
Free trial: No, but limited free version
Price: From $9 per month
Reasons to buy
+Build working prototypes +Suitable for beginners +Free version
Reasons to avoid
-Learning curve
Justinmind is another flexible tool that can be used to build everything from rough wireframes to working prototypes. However, this tool is much more suitable for non-techies than pro options such as Axure RP (number three in our list of the best wireframe tools).
It includes a library of UI elements, from buttons and forms to generic shapes and a range of widgets for iOS, SAP and Android. It offers custom styling, so you can add rounded corners, cropped images or colour gradients, or import graphics by dragging them into the browser. Prototypes can be exported as HTML. There's even a free-forever version of the software with limited features.

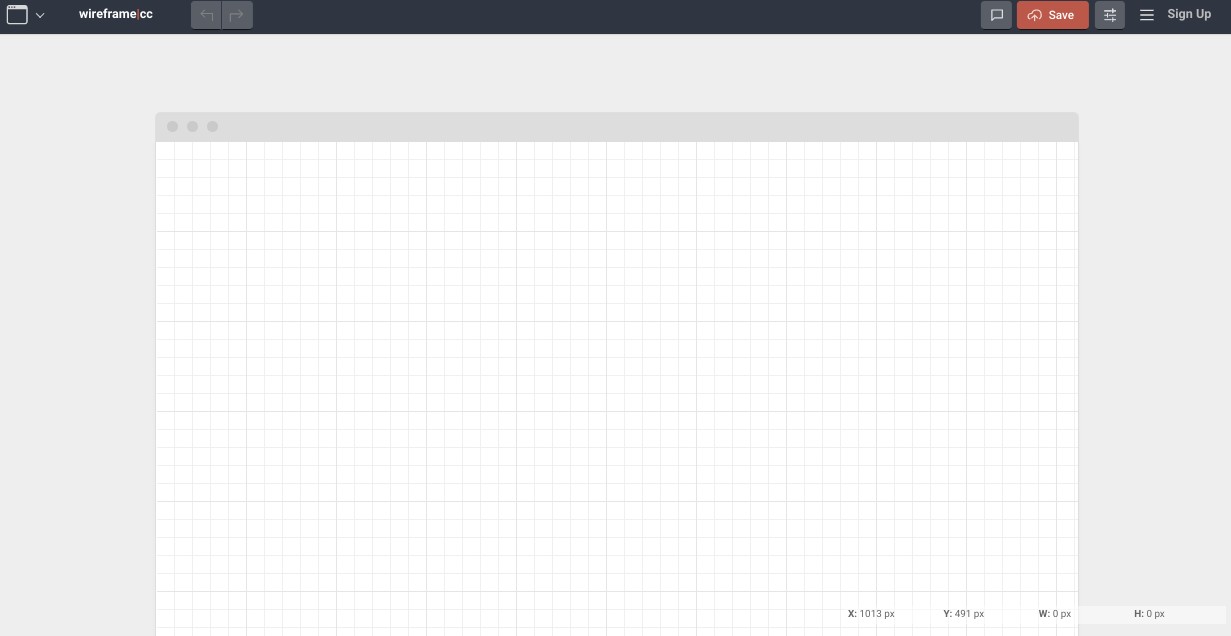
08. Wireframe.cc
The best browser-based wireframe tool
Specifications
Platform: Web browser
Free trial: Yes
Price: From $12 per month
Reasons to buy
+Keeps things simple +Removes distractions +Nothing to download
Reasons to avoid
-Lacks features (albeit on purpose)
We all know the KISS principle: 'Keep it simple, stupid', and if you want to apply that approach to wireframing, Wireframe.cc may be the tool you're looking for. The best browser-based wireframe tool, it offers a simple interface for sketching wireframes, casting aside the toolbars and icons that are used in most apps, so there's nothing to slow you down.
There's also a limited colour palette to help you avoid that particular avenue of procrastination. Moreover, UI elements are context-sensitive and only appear when you need them, making it a highly streamlined wireframe experience.

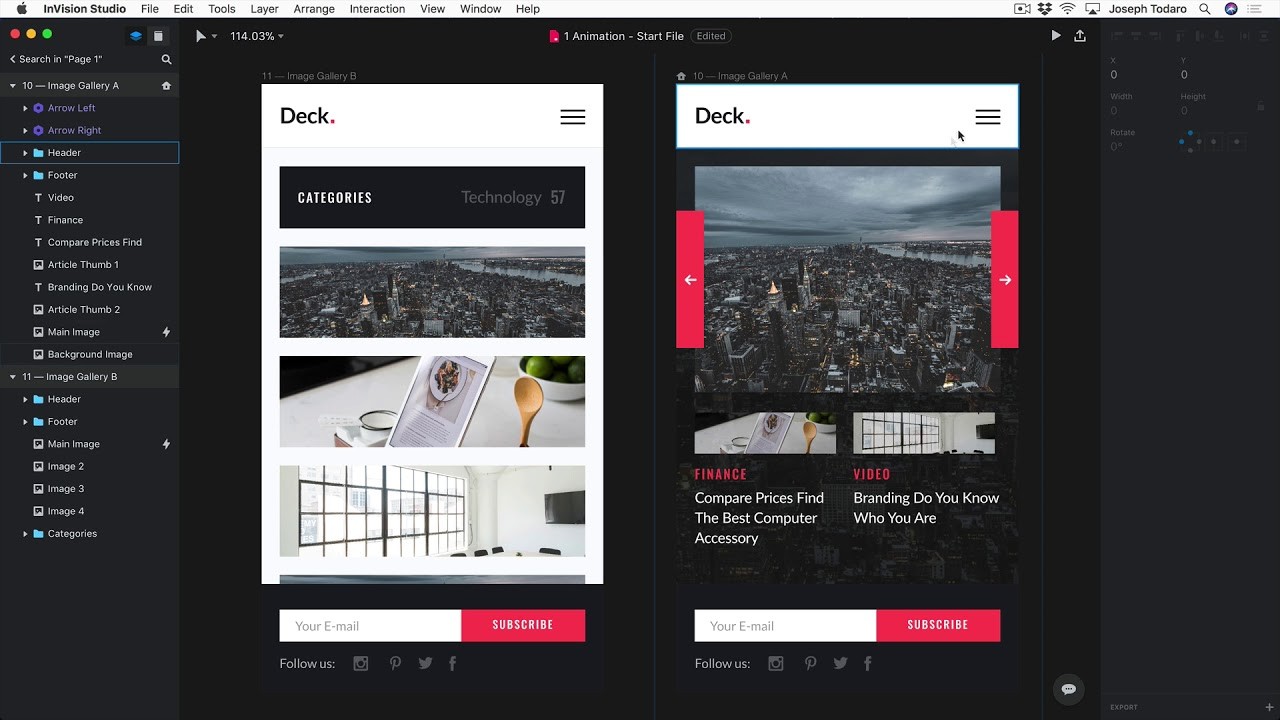
09. Invision Studio
Design software with strong collaboration and responsive features
Specifications
Platform: Windows, Mac
Free trial: No, but limited free plan
Price: From $7.95 per active user per month
Reasons to buy
+Easy to use +Integrates with Invision Freehand +Free version
Reasons to avoid
-Doesn't integrate with many tools
Invision Studio may not be as feature-rich as Adobe XD, but it has everything you'll need for creating wireframes, and it's particularly strong when it comes to responsive design features. The tool integrates nicely with Invision Freehand for real-time collaboration with others.
The interface is fairly easy to get used to, and the preloaded icons are sleek and nicely designed. With handy features like comments, transitions, and desktop syncing, this is a very capable tool for building everything from low-fi wireframes to full-featured prototypes. There's a limited free plan, while the Pro plan with unlimited documents and up to 15 active users starts at $7.95/month per user.

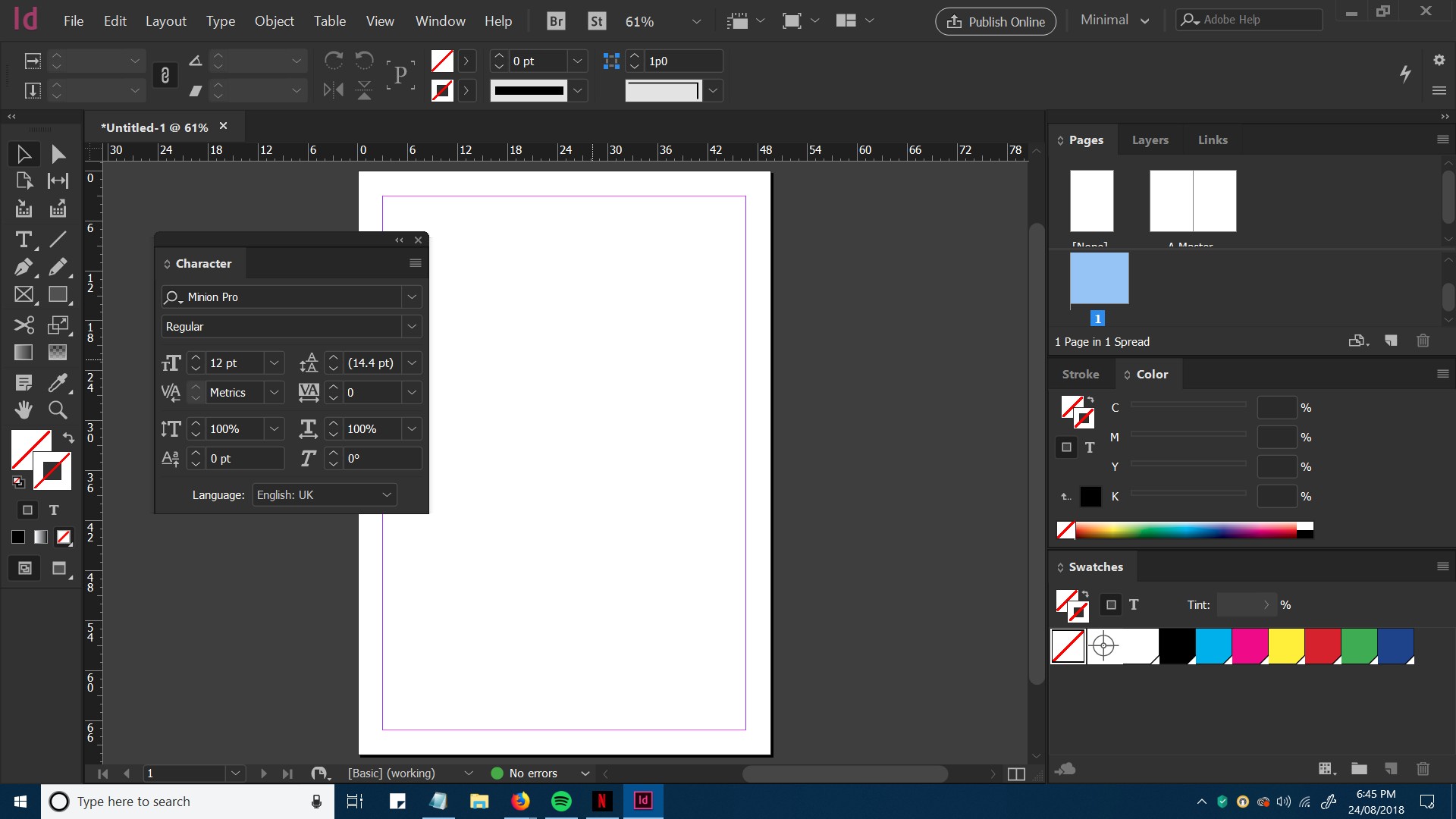
10. InDesign
A desktop publishing tool that can work great making wireframes
Specifications
Platform: Windows, Mac
Free trial: Yes
Price: From $19.99 per month as part of Adobe Creative Cloud
Reasons to buy
+Design interactive PDFs +Create your own libraries +Creative Cloud integration
Reasons to avoid
-Lacks element libraries
Like Photoshop, Adobe InDesign is another Adobe tool that isn't specifically designed to create wireframes, but it is capable of doing so. While it's still by far the most popular desktop publishing software around, InDesign no longer focuses only on print design. It can also be used to create zippy interactive PDFs with animations, video and object states.
While InDesign's digital functions are mainly used for creating e-books, e-brochures and e-magazines, they're also very capable of crafting wireframes and mockups. The software includes the ability to create libraries of page elements, so you can create collections of reusable UI graphics too.
Which is the best wireframe too?
We believe the options listed above are the best wireframe tools around. They're all solid, highly recommended options that can allow you to create robust wireframes for your designs. Which option is best for you depends on your experience and on how you want to work.
If you want a tool specifically for wireframing with special features intended for the process, you'll probably want to go for one of the dedicated wireframe tools. If you're a newcomer with little experience, an intuitive, relatively simple interface like that of UXPin, Balsamiq Mockups or Justinmind may be the best choice here. However, if you're an experienced UI or UI professional you may prefer an option like Azure RP.
Meanwhile, if you'd prefer to use just one app for the whole design process from start to finish, rather than switching across different software, you may prefer an all-round design tool like Adobe Photoshop, especially if you're already familiar with the software.

Want to learn more about using UX design? Sign up for our UX Design Foundations course today.
Read more:
- The best website builders
- 11 amazing graphical JavaScript frameworks
- Write HTML code faster

Tom May is an award-winning journalist and editor specialising in design, photography and technology. He is author of Great TED Talks: Creativity, published by Pavilion Books. He was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
Related articles
Mock Ui Design Tools Free
Source: https://www.creativebloq.com/wireframes/top-wireframing-tools-11121302
Posted by: adamsatuaturivess.blogspot.com

0 Response to "Mock Ui Design Tools Free"
Post a Comment